

Once we have a basic wireframe, we can use XD to create font and color styles that can be applied as we build out each page. Those screens can also be set to move elements around automatically as the screens are resized, making it much easier to implement responsive design. With XD, we set screen sizes with columns, grids, and guides that can be easily set to match standard development frameworks like Bootstrap.

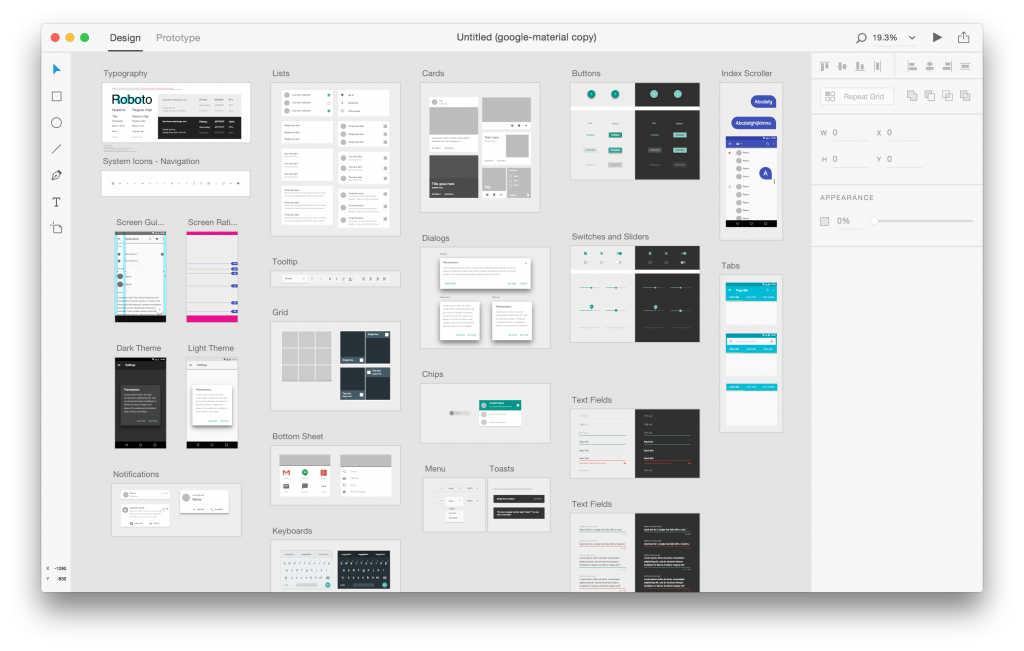
How We Use Adobe XDĪdobe XD allows us to quickly sketch multiple wireframes, turn those wireframes into high quality designs, and test those designs as functioning prototypes, all while being able to collaborate between our design and development teams in real-time. With XD, the process of designing websites is much more enjoyable and effective. However, because Photoshop wasn’t built specifically for web design, it was an often frustrating and inefficient process.Īdobe XD was built specifically for web design, so using it has freed us from forcing Photoshop to be something that it was never intended to be. In this installment, we discuss Adobe XD.Īdobe XD is a web design and prototyping app that has become the primary and essential tool we use for web design.īefore XD, like a lot of web designers, we used Photoshop as our primary web design tool.
#Adobe xd examples pro#
We’ve previously written about Slack, Soliloquy and Cycle2 sliders, the Pingdom Website Speed Test, Sprout Social, Chrome Developer Tools, Free Stock Photos, Google Webmaster Tools, Font Awesome, Glyphicons, and Dashicons, and the Wacom Intuos Pro pen tablet. This is the tenth in an irregular series of blog posts about the tools we use to design, develop, and maintain websites and the digital products we create.


 0 kommentar(er)
0 kommentar(er)
